ASP.NET Core Interview Questions
Introduction
ASP.NET Core and .NET Core have been in development for years already. If you look into ASP.NET Core MVC repository history, you will find commits from July 2013. These are the new frameworks from Microsoft, that are the completely open source and cross-platform.
If you want to learn more about ASP.NET Core, you could also read this post first. The content is quite similar, but you might learn something from the other post as well.
This post is about ASP.NET Core Interview Questions. These questions are directly tied to ASP.NET Core. They are not meant to serve as only questions that you would ask a candidate during an interview. Use these to assess if the candidate has any knowledge about ASP.NET Core. The questions should serve as guidelines for core ASP.NET Core concepts that candidate should be familiar with.
It is expected if you are doing an interview that you will first go through other general questions to get a better picture about the candidate. Use common sense. For example, one of the questions is about DI container in ASP.NET Core. You will probably first want to know if candidate knows what DI is in general and then ask the question specific to ASP.NET Core.
Questions and answers
What is .NET Core?
- A cross-platform version of .NET, that supports almost all things that .NET supported (except things like WPF, Windows Forms, Web Forms and Active Directory)
- It is leaner, faster and improved version of .NET
- .NET Core and ASP.NET Core are FREE and Open Source but also they are supported by Microsoft.
- It is kinda the new .NET framework
- Main framework that Microsoft has been focusing on is .NET Core
- The .NET Core Runtime installation file is only about 20 MBs
- .NET Core provides dotnet CLI – command line interface
What is ASP.NET Core?
ASP.NET Core is a brand new cross-platform web framework built with .NET Core framework.
It is not an update to existing ASP.NET framework. It is a complete rewrite of the ASP.NET framework. It was built from scratch in the effort to make a modular, scalable, super fast, configurable, cross-platform and easily extended web framework.
ASP.NET Core (on Linux!) itself can handle over 2 000 000 – 2 Million requests per second for plaintext request/response scenarios. ASP.NET Core MVC can handle over 1 million requests per second! Compared to Node.js, which can handle about 400 000 requests per second, this is an amazing effort.
It works with both .NET Core and .NET Framework.
ASP.NET Core is much cleaner and easier to work with. You only need to write 20~30 lines of code and you have the web server ready to run. It also works smoothly with your file system, so can just copy and paste files to your project folder. And no, you don’t need to reference these files from a .csproj file.
Main characterestics of ASP.NET Core:
- DI Container which is quite simple and built-in. You can extend it with other popular DI containers
- Built-in and extensible structured logging. You can redirect output to as many sources as you want (file, Azure, AWS, console)
- Extensible strongly typed configuration, which can also be used to reload at run-time
- Kestrel – new, cross-platform and super fast web server which can stand alone without IIS, Nginx or Apache
- New, fully async pipeline. It is easily configured via middleware
- ASP.NET All meta package which improves development speed, and enables you to reference all Microsoft packages for ASP.NET Core and it will deploy only those that are being used by your code
- There is no web.config. We now use appsettings.json file in combination with other sources of configuration (command line args, environment variables, etc.)
- There is no Global.asax – We have Startup.cs which is used to set up Middleware and services for DI Container.
What is .NET Standard?
- .NET Standard is a set of APIs that all .NET platforms have to implement. This unifies the .NET platforms and prevents future fragmentation.
- .NET Standard 2.0 is implemented by .NET Framework, .NET Core, and Xamarin. For .NET Core, this added many of the existing APIs that have been requested.
- .NET Standard 2.0 includes a compatibility shim for .NET Framework binaries, significantly increasing the set of libraries that you can reference from your .NET Standard libraries.
- .NET Standard will replace Portable Class Libraries (PCLs) as the tooling story for building multi-platform .NET libraries.
- You can see the .NET Standard API definition in the dotnet/standard repo on GitHub.
If you want to know more about .NET Standard you can check out the FAQ on GitHub.
Can ASP.NET Core work with the .NET framework?
Yes. This might surprise many, but ASP.NET Core works with .NET framework and this is officially supported by Microsoft.
ASP.NET Core works with:
- .NET Core framework
- .NET framework
What is Kestrel?
- Kestrel is a cross-platform web server built for ASP.NET Core based on libuv – a cross-platform asynchronous I/O library.
- It is a default web server pick since it is used in all ASP.NET Core templates.
- It is really fast.
- It is secure and good enough to use it without a reverse proxy server. However, it is still recommended that you use IIS, Nginx or Apache or something else. Unless you really know what you are doing. 😉
Dependency Injection in ASP.NET Core?
Dependency Injection comes as a part of ASP.NET Core Framework and everything is built around it. When you want to use some tool and its services, you usually add the NuGet package and you use one of its extension methods to add the package to the ASP.NET Core’s DI container. You can extend the current DI with a container of your choice (AutoFac, StructureMap, CastleWindsor etc).
The configuration in ASP.NET Core?
Another crucial part of ASP.NET Core Framework is Configuration. Also, it is part of Dependency Injection. Use it anywhere in your code with an option to reload on changes of configuration values from sources (appsettings.json, environment variables, command line arguments, etc.). It is also easy to override, extend and customize the Configuration. No more extensive configurations in web.config, the preferred way now is appsettings.json in combination with a mix of Environment variables and cmd-line args.
Talk about Logging in ASP.NET Core?
Logging is built-in and you get access to structured logs from the ASP.NET Core host itself to your application. With tools like Serilog, you can extend your logging easily and save your logs to file, Azure, Amazon or any other output provider. You can configure verbosity and log levels via configuration (appsettings.json by default), and you can configure log levels by different categories.
Explain Middleware in ASP.NET Core?
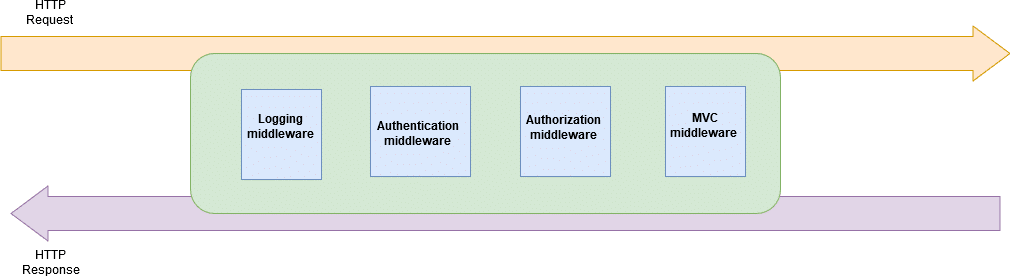
Middleware is software that application assembles into the pipeline to handle requests and responses. Each part chooses whether to pass the request on to the next part in the pipeline, and can do certain actions before and after application invokes the next part in the pipeline. Request delegates usage is to build the request pipeline.
In ASP.NET we had modules, handlers, web.config and other things that we used to deal with requests. In ASP.NET Core we have middleware.
Here is an overview of Middleware concept in ASP.NET Core

This means that middleware participates in forming both HTTP Request and HTTP Response of the ASP.NET Core Web Server.
Middleware is actually sequential series of delegates (piece of code), that can either short-circuit or pass on the HTTP request to next delegate. These are known as middleware, a concept well known to people who worked with Node.js.
It controls how the application responds to HTTP requests. What response will it output? How does it act in case of an error? Is the user authenticated? Is the user allowed to use a specific resource
Piece of your middleware can do one of the following:
- Handle an incoming HTTP request by generating an HTTP response (maybe your authentication or authorization middleware will stop the request early and immediately create response)
- Process the incoming request, change it and pass it to the next middleware in the pipeline
- Process the outgoing response, change it and pass it on to next middleware in the pipeline or directly to the ASP.NET Core web server
Explain startup process in ASP.NET Core?
Everything starts from Program.cs
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
CreateDefaultBuilder extension method will create a default configuration which will look first into appsettings.json files then will look for Environment variables and at the end, it will use command line arguments.
This part will also set up default logger sources (debug and console) and load the settings for logging from appsettings.json.
After the CreateDefaultBuilder finishes, then Startup class is executed. First, the constructor code is executed. After that, services are added to DI container via AddServices method that lives in Startup class. After that, an order of middleware that will handle every incoming request is set up.
Talk about new .csproj file?
.csproj file is now used as a place where we manage the NuGet packages for your application.
File explorer and project explorer are now in sync. For .NET Core projects, you can easily drop a file from file explorer into a project or delete it from the file system and it will be gone from the project. No more source files in a .csproj file.
You can now edit the .csproj file directly without unloading the project.
What about NuGet packages and packages.config?
There is no more packages.config file. All packages are now managed within .csproj file. My experience with new NuGet and ASP.NET Core is really great, much better than with previous versions of ASP.NET and NuGet.
As we said, the .csproj file has been cleaned up and it also serves the role of packages.config(or package.json for Node devs). That means that’s where your packages and versions will be saved.
NuGet packages are the unit of reference and they can depend on other NuGet packages, but also they can depend on projects. And as before, projects can also depend on NuGet packages and other projects. That means that projects and NuGet packages are interchangeable.
With .NET Core, you can easily turn your projects into NuGet packages, with one click inside of the properties.
What is new in ASP.NET Core 2, compared to ASP.NET Core 1?
With ASP.NET Core 2 several new features came out:
- Razor Pages
- DbContext Pooling with Entity Framework Core 2
- Simplified Application Host Configuration
- Configuration is now part of DI and ready for the time server reaches Startup class
- Simplified authentication model
- dotnet new now restore NuGet packages automatically
- New meta package – Microsoft.AspNetCore.All
ASP.NET Core Metapackage – Microsoft.AspNetCore.All
It’s a NuGet package that references other packages – a metapackage for ASP.NET Core.
You get a reference to bundle of packages published by Microsoft that you just might need and only packages that are actually used are being deployed. It includes everything you might need for ASP.NET Core, all packages built by Microsoft. At the moment it references about 136 packages. You can see the full list on the NuGet website.
Microsoft.AspNetCore.All only works for ASP.NET Core 2 apps and all the packages that it references are already included in Runtime Store (serves a similar purpose that GAC does for the .NET framework). Runtime Store is included with both .NET Core 2 Runtime and.NET Core 2 SDK. The beauty of this is that only packages that you actually use and reference from your code will be published. Everything else gets ignored, Runtime Store will trim all the unnecessary packages for you.
What is Razor Pages?
Razor Pages is a new feature of ASP.NET Core that makes coding page-focused scenarios easier and more productive.
With Razor Pages, you have this one Razor file (.cshtml), and the code for a single page lives inside of that file, and that file also represents the URL structure of the app (more about this later). Therefore, you got everything inside of one file, and it just works.
However, you CAN separate your code to the code behind file with .cshtml.cs extension. You would usually have your view model and handlers (like action methods in MVC) in that file and handle the logic there. Of course, you could also have your view model moved to separate place.
Since Razor Pages is part of the MVC stack, you can use anything that comes with MVC inside of our Razor Pages.
What about static files in ASP.NET Core (MVC)?
All static files are now (by default) located inside of wwwroot folder. You store your CSS, JS, images, fonts and others static content inside of it.