ASP.NET Core 2.0 Preview 1 introduction
Few days ago at Build conference we got some good news: .NET Core 2.0 Preview 1 and ASP.NET Core 2 Preview1 were announced.
We will take a look at some new exciting features that are coming to ASP.NET Core world. Lets see what goodies ASP.NET Core 2 brings for us developers!
First things first. If you want to try out some new features and play with the code you should install SDK – .NET Core 2.0 Preview 1. Do not worry about your current dotnet SDK. Version 1 and 2 can be installed side by side without problems. You should also be able to install latest Visual Studio 2017 Preview 3 along with your current VS 2017 or VS 2015.
If you have not tried VS 2017 yet you really should! Visual Studio 2017 changed things drastically. It enables us to choose modules and features that we want to install. Hence, installation is blazing fast. Finally! Therefore, along with my VS 2017 community edition I decided to install Visual Studio 2017 Enterprise preview 3 to try out new ASP.NET Core 2 templates through VS. However, for needs of this post we will be using the command prompt like all the cool kids!
Templates used with dotnet new command line tools are actually the same ones used in Visual Studio.
Lets move to command line. I will execute the following:
dotnet --version
That shows me I have version 2.0.0 at my machine:
2.0.0-preview1-005973
That seems good.
Running dotnew new now restores nuget packages
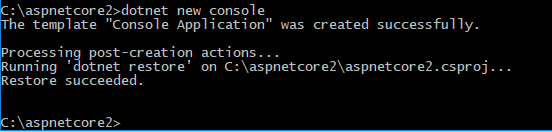
If you go to create a new project with dotnet new console you will notice something different:
Running dotnet new now also goes on to restore Nuget packages automatically so you don’t have to type dotnet restore afterwards.
New meta package – package of all packages – Microsoft.AspNetCore.All
What does Microsoft.AspNetCore.All represent? First lets look back at first release for ASP.NET Core. Microsoft then announced that everything would be a (nuget) package. Even the MVC itself is a nuget package. If you want MVC you can install it via nuget. If you want to enable CORS you go install it via nuget. Something like Node.js does with its npm packages. Everything is modular and in bits. You get to choose what you want to install. Even tho that is very neat it has its downsides. It can be hassle to install all the needed packages, update them, maintain project, remove unused ones etc. And for newcomers to .NET or .NET Core it can be quite repulsive.
However, with .NET Core 2 we get the best of the both worlds. You can still install nuget packages separately, one by one. However, you can also install Microsoft.AspNetCore.All. It is a meta package and it references tons of stuff. Some of them include: Authorization, Authentication, Identity, CORS, Localization, Logging, Razor, Kestrel. It also comes with all packages needed for EntityFramework, SqlServer, Sqlite.
That is all great but you are probably wondering how heavy is this thing. It is gonna take ages to install it first! Don’t worry! All packages included inside of Microsoft.AspNetCore.All actually ship with SDK that we installed. Ha! It is all available on your machine. That means you will not have to download anything from the web. Microsoft.AspNetCore.All package is included in .NET Core 2.0’s Runtime Store, and is compiled to native code, rather than IL. This means that all of the libraries included in the Microsoft.AspNetCore.All package are pre-compiled as native binaries for the Operating Systems that .NET Core 2.0 supports. Fast!
What about deployment? Deploying tons of packages should take a while, no? Of course, people working on ASP.NET Core were thinking of that as well. Damian Edwards stated that will as well be taken care of. During deployment only parts that are actually used by our application will be deployed. Everything else gets ignored. Sweet!
Exploring new ASP.NET Core startup and configuration bits
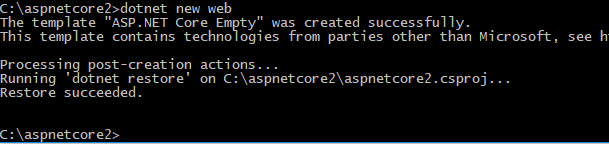
Lets create the template for Web App:
dotnet new web
You can see in console it automatically does restore of packages for us:
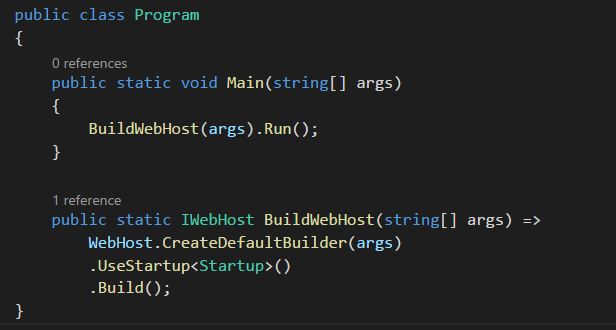
This what we get in Program.cs now:
BuildWebHost – CreateDefaultBuilder
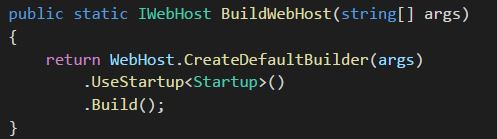
Don’t get confused by BuildWebHost. It is actually expression bodied function member. A feature introduced with C# 6. Anyways, treat it like a function that has one line and a single return statement:
The effect is the same, so don’t worry about that.
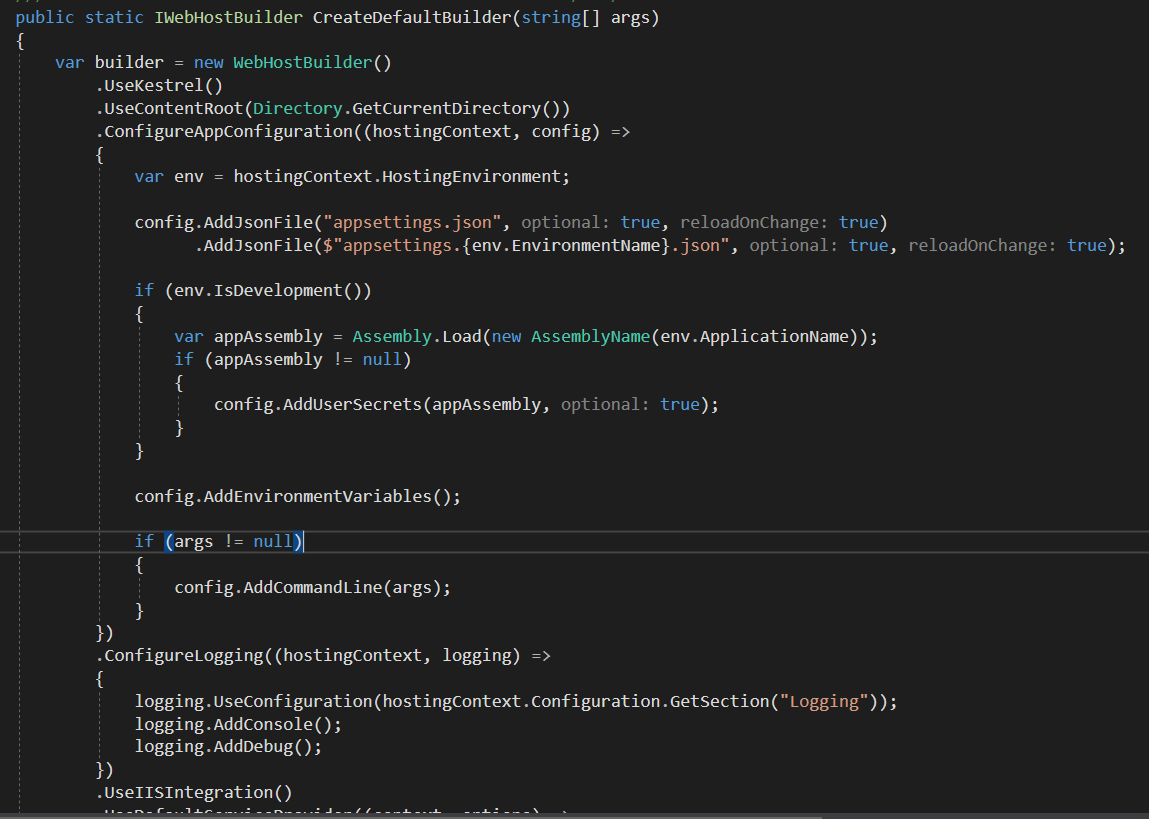
What about CreateDefaultBuilder? Lets peek into the source code of ASP.NET Core meta package:
Whooooa. Quite a lot it seems. But what it actually does ? It is a lot of boilerplate configuration that we would usually do inside our Program and Startup classes. Not only it does it for us, but it also hides the implementation details from us. It wraps up all the things you usually set up in Program.cs file: default Kestrel setup, content root setup, IIS Integration etc.We don’t have to worry about any of those. However, it is good to know what it does. Especially so if we are in need of customizing or extending some options. In that case we know how we can do most of that stuff manually if we want to.
Application wide config and IConfigurationBuilder
Do notice that it also sets up configuration that was used to set up in Startup class in ASP.NET Core 1. For that ASP.NET Core 2 also uses appsettings.json file.
Some of the boilerplate things we currently (ASP.NET Core 1) do inside of our Startup constructor:
- set up IConfigurationBuilder
- add appsettings.json as our config source
- set up environment specific file
- environment variables
Well, it is all being done for us in ASP.NET Core 2. Best of all, the configuration is now built in ASP.NET Core host. That means we can use IConfiguration interface anywhere in our app to get an instance of Configuration. That is what ASP.NET Core dependency injection container does for us. That reduces a lot of manual wire-up that we used to do. Awesome!
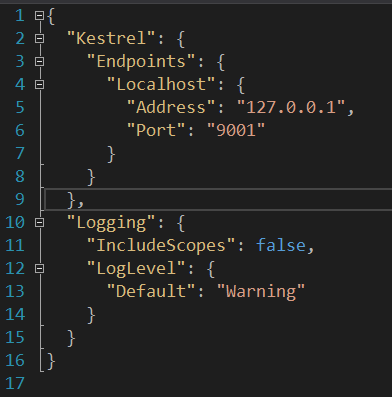
Setting up Kestrel inside of appsettings.json
Within appsettings.json we can define section for Kestrel as well and application will use that section when feeding Kestrel with its config stuff.
If we now execute dotnet run from command line we would get our Kestrel server running at port 9001.
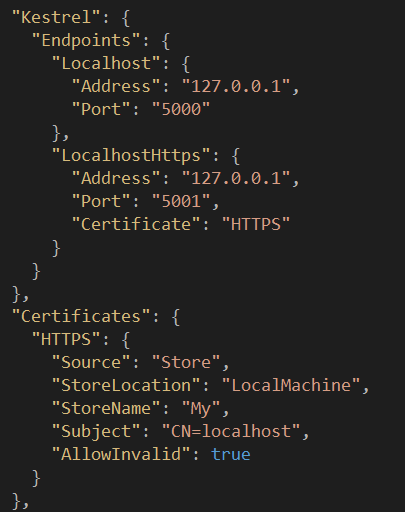
We could also use SSL. All we have to do is add a JSON object inside of Endpoints section and Certificates section. Certificate section will have a Certificate that Kestrel’s HTTPS endpoint is reffering to “HTTPS”.
This is obviously local certificate that helps us during development. It is a certificate that comes with IIS Express. And we should actually move that section to appsettings.Development.json file.
After making these changes and executing:
dotnet run
we get the following output:
Now listening on: http://127.0.0.1:5000
Now listening on: https://127.0.0.1:5001
That means we now have Kestrel listening on two ports, one being HTTPS.
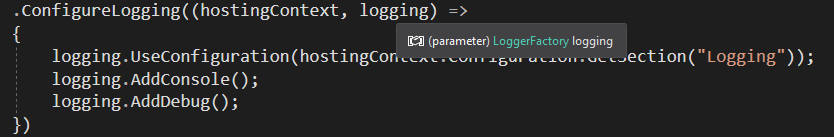
Logging and LoggerFactory
Another thing that CreateDefaultBuilder does is setting up default logger for our application. It adds console and debug output for the logger. Furthermore, it uses Logging section from Configuration (appsettings.json). That also simplifies logging configuration for different environments.
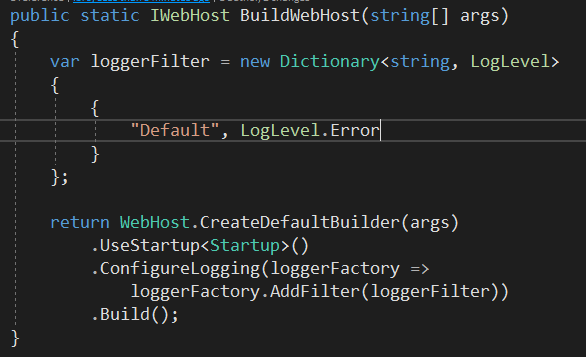
However, we can still easily changing logging settings like we used to do inside of our Startup class. We can set logging filter to log only Error level logs:
This will ignore all logs with LogLevel lower than Error.
More goodies in ASP.NET Core 2.0 preview
Razor pages
Another thing that ASP.NET Core 2.0 introduces are Razor Pages. They bring page-focused programming model to MVC with all the goodness that Razor templating engine provides.
They resemble MVC views. However, they do not have controller and they must use @page directive at top of the cshtml file. That directive must be declared as first directive in file. With pages we write models, Create/Edit logic inside of our page using @functions directive. However, we can also use separate classes for our log. They are called Pages Models. We can move the code from our .cshtml page to .cshtml.cs Page Model file. These models use PageNameModel convention and they are placed in the same namespace as the page.
We also get routing for Razor pages based on their location in the file system. We place all of our pages inside of Pages folder. This can be understood better from table used in the official docs:
| File name and path | matching URL |
|---|---|
| /Pages/Index.cshtml | / or /Index |
| /Pages/Contact.cshtml |
|
| /Pages/Store/Contact.cshtml | /Store/Contact |
More about Razor Pages in one of future posts!
Other new features
A new authentication model that should makes things much easier for us developers is coming with ASP.NET Core 2.0. It also brings us new templates for configuring authentication. Authentication support for Web APIs and Web Apps is included. We can choose to use either local or Azure AD B2C. Switch from one to another should be rather simple – one line of code.
Out of the box support for cross site request forgery (XSRF) attacks is one of cool things that ASP.NET Core 2 should bring us.
One of exciting new features that was announced is live unit testing support for .NET Core. Live unit testing was added in Visual Studio 2017. However, until now it was lacking support for .NET Core. You can try it out with Visual Studio 2017 Preview 3.
Summary
We saw that ASP.NET Core 2.0 preview 1 brings us lots of goodies that helps us during development. Boilerplate code from Program.cs where we would set up things related to our host and server was moved to separate method – WebHost.CreateDefaultBuilder(). Configuration setup from Startup class was also removed and now we can inject instance of IConfiguration anywhere in our application. It is baked in ASP.NET Core’s DI container.
We can configure our local server very easily in appsettings.json. We can do it with HTTPS as well in no time. Makes thing easier, especially when you want to run things from terminal.
Another thing we saw are Razor Pages that let us write some page focused code quite easily and quickly. They come with all the goodies that we get to use with Razor templating engine.
Visual Studio 2017 Preview 3 gets us tooling support for ASP.NET Core 2.0 Preview 1. Also, it comes with some new features for .NET Core 2.0 like live unit testing and Visual Basic support.