ASP.NET Core Razor Pages – Handler Methods
Introduction
In the last post, we talked about Razor Pages. Today we will talk more about handlers.
We saw that we could have our code and model either in a .cshtml file or inside of code behind file that matches the .cshtml – .cshtml.cs file.
Razor Page Handlers or Handler Methods are a way of connecting user requests to our methods. Requests come from the .cshtml file.
Razor Pages are following particular naming convention. As you could notice from the last post that there are quite a few Handler Methods that .NET Core tooling generates for us, some of them are:
- OnGet
- OnPost
- OnGetAsync
- OnPostAsync
- OnPostRemoveLoginAsync
- OnGetLinkLoginCallbackAsync
- etc..
From the list, we can see that these names follow the particular pattern. They all start with On, followed by either Get or Post, then followed by optional Handler Name (RemoveLogin, LinkLoginCallback) and finally we have Async suffix for async methods.
The sample project is available on GitHub. You should have latest .NET Core 2.0.0 CLI.
Default POST and GET handlers
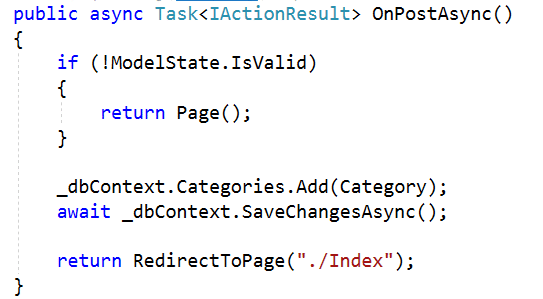
Opening a page will trigger a default Get or GetAsync handler inside of our code behind. Similarly having a default form with submit will trigger Post or PostAsync:

Maps to:

Having either OnPostAsync or OnPost handler will work fine. If you do OnPost, then it should be code without async calls.
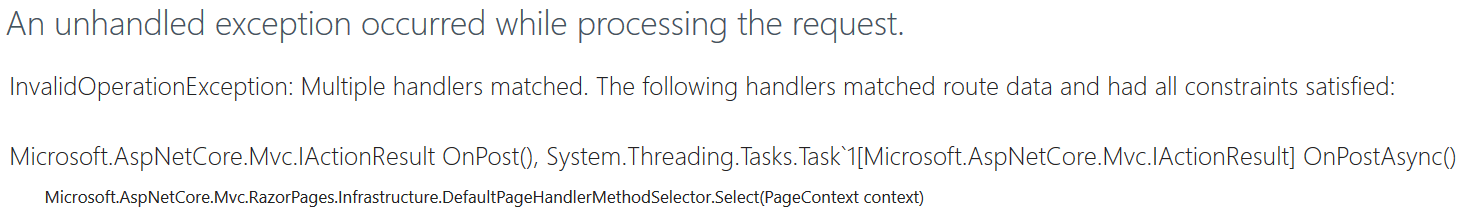
However, if you try to have both, OnPostAsync and OnPost handler methods you will run into this issue:

Custom Handler Names
Besides default Handler Names, we can also specify custom names.
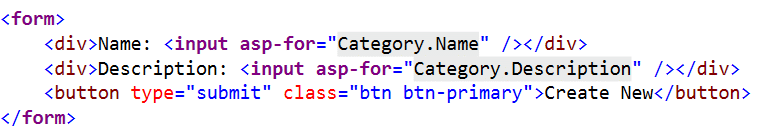
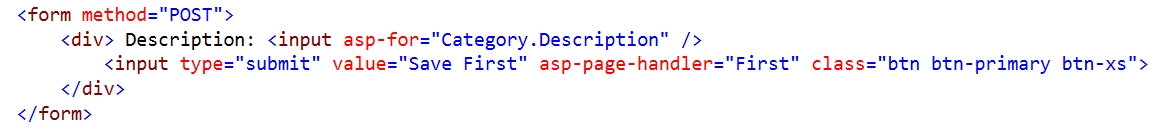
Consider the following code in .cshtml file:

HTML above gives us simple form with Description field:

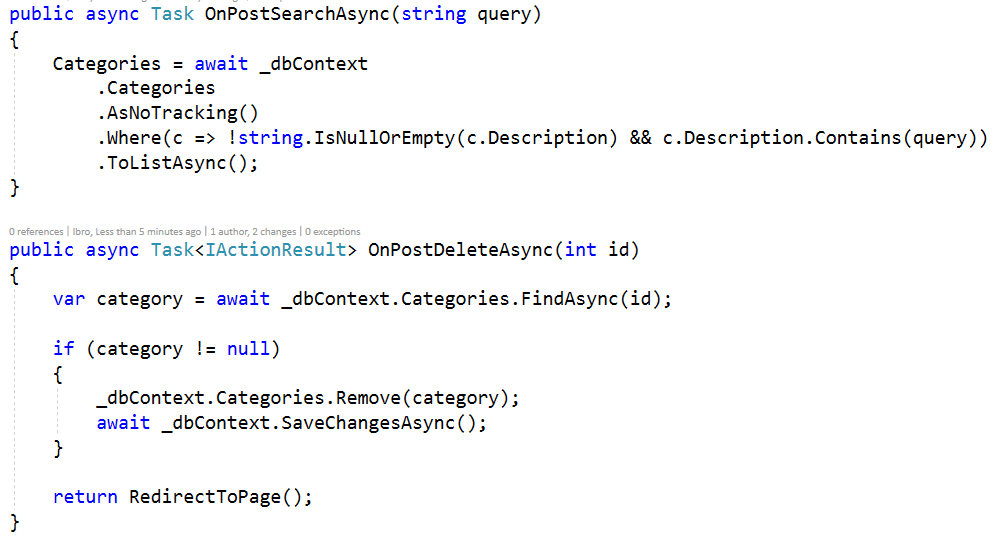
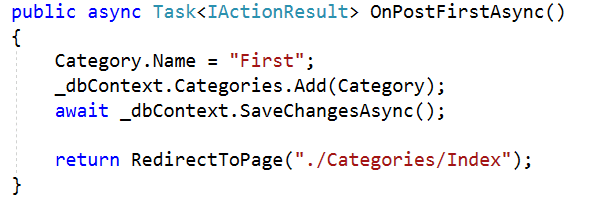
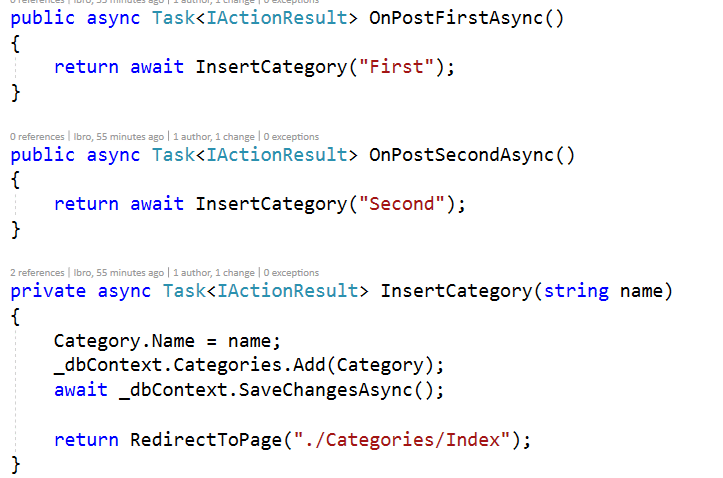
For the Razor Pages to match our form with Method Handler in our code behind .cshtml.cs file we have to name it appropriately: OnPostFirst or OnPostFirstAsync, depending on the type of the code we want to run inside of it. Let’s say we want to insert the category in the database and save these changes and use EntityFramework’s async methods:

Do notice the name OnPostFirstAsync.
Multiple POST handlers on the same page
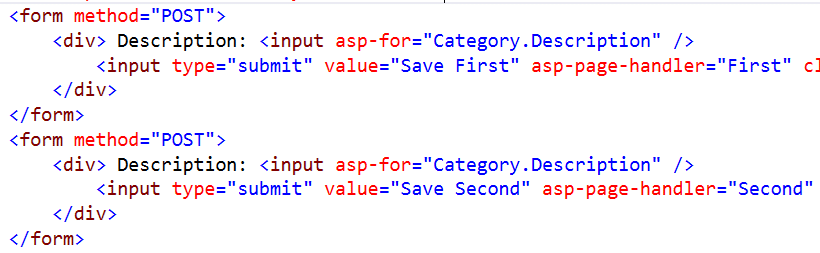
Let’s extend the last .cshtml code with adding another form with POST method.
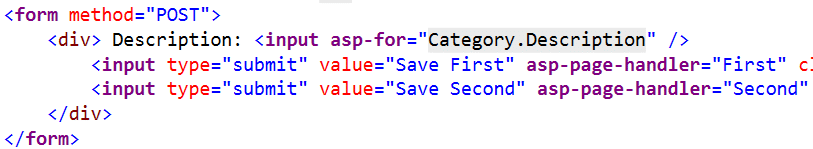
If we have the following .cshtml:

Then those two forms will match these two methods in our code:

The key thing is to specify handler inside of form with the help of asp-page-handler Tag Helper.
Therefore, we can achieve the same thing with one form, and two submit inputs inside of that form:

Method Handlers parameters
There are two ways to pass parameters to method handlers:
- form inputs
- With the help of asp-route Tag Helper on the form element
Parameters via form inputs
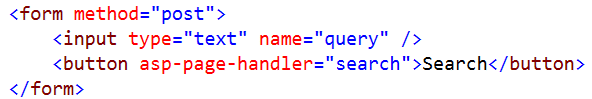
For a form input to serve as a parameter of the handler (method), the names must be in sync. Name of the HTML input must match the name of the parameter of handler method:


Parameters via routes
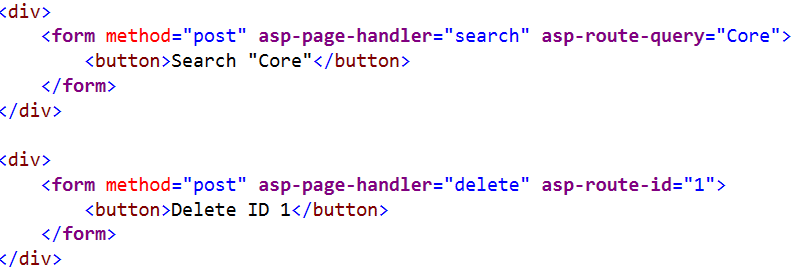
Here are two examples of sending parameters via route:

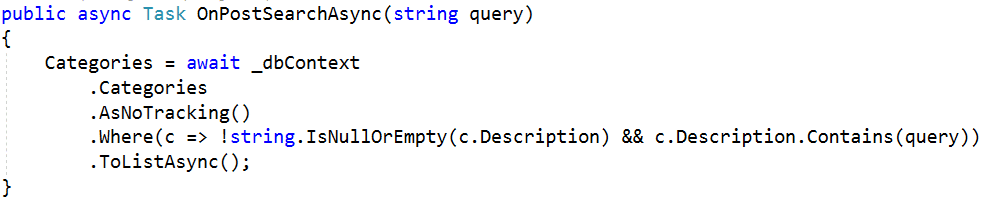
First one is targeting search handler method that we saw previously. It is sending “Core” as a query parameter.
The second one is targeting delete handler method and sending with the id of 1. That means it will remove the first route