ASP.NET Core MVC – Custom Tag Helpers
Introduction
In on of the previous posts we talked about Tag Helpers, we also talked about caching Tag Helpers and form Tag Helpers.
By creating our custom Tag Helpers, we have an ability to extend existing HTML elements or create our custom HTML elements.
A Tag Helper is any class that implements ITagHelper interface. However, MVC provides us with an implementation of that interface. TagHelper that comes with MVC, and it resides in Microsoft.AspNetCore.Razor.Runtime assembly. Therefore we will mostly inherit from TagHelper class. By doing so, we inherit following methods (among other things):
public virtual void Process(TagHelperContext context, TagHelperOutput output); public virtual Task ProcessAsync(TagHelperContext context, TagHelperOutput output);
Process method is where all the magic happens. It receives context of Tag Helper instance and the Tag Helper output which we can use to read and change the actual content that’s in the scope of our Tag Helper.
Simple example
Let’s create our own Tag Helper as an element. Let’s say we will make <simple></simple> Tag Helper and that text inside of it will be bold.
We are going to create a new project named CustomTagHelpers. Therefore, the assembly name will also be CustomTagHelpers.
First, let us create a new Tag Helper. With Visual Studio we can do New Item -> Web -> Razor Tag Helper.
The output that we get is following:
public class SimpleTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
}
}
All we need to do is to set output tag name to strong:
public class SimpleTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "strong";
}
}
For us to be able to use the newly created Tag Helper inside of our views we have to add one line in the _ViewImports.cshtml file:
@addTagHelper *, CustomTagHelpers
You can notice two strings after @addTagHelper directive:
- The second part of it – CustomTagHelpers denotes the name of the assembly from where we will load Tag Helper or Tag Helpers.
- First string after @addTagHelper directive denotes the TagHelper name to load, wildcard ( * ) means we will use all Tag Helpers from given assembly.
If we now go to one of the pages and place this code:
<simple>CodingBlast</simple>
We will see that simple tag has gone purple in our Visual Studio and that it got recognised as Tag Helper. If we run the application, we will see this text in bold.
If we peek into HTML output we can see that our simple tag got replaced by strong:
<strong>CodingBlast</strong>
Changing attributes
Let’s build another Tag Helper that will serve as another way to form img tag. I will add a new Tag Helper named CuteTagHelper.
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace CustomTagHelpers.TagHelpers
{
[HtmlTargetElement("cute")]
public class CuteTagHelper : TagHelper
{
public string ImageLink { get; set; }
public string AlternativeText { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "img";
output.TagMode = TagMode.StartTagOnly;
output.Attributes.SetAttribute("src", ImageLink);
output.Attributes.SetAttribute("alt", AlternativeText);
}
}
}
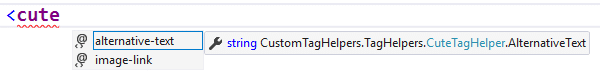
If I now go to .cshtml file and start typing:

You can see that cute is in purple meaning that Visual Studio recognises it as a Tag Helper. Furthermore, it gives us IntelliSense for two attributes that we specified in CuteTagHelper class.
Any public property we define in TagHelper class will appear as an attribute in the .cshtml file.
Summary
- With Tag Helpers, we can extend existing elements with attributes or create new elements
- Once we create a Tag Helper, we usually have a reusable attribute or element
- TagHelper class that ships with MVC provides methods and properties for writing Tag Helpers
- Tag Helpers use a naming convention (just like controllers in MVC), so if you use class name CoolTagHelper, you will be able to use <cool> tag in your code